GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Blog Article
Enhance Your Web Page Tons Time Making Use Of GTmetrix PageSpeed Tools
In today's digital landscape, maximizing page tons time is not merely a technological necessity yet a vital consider user interaction and retention. GTmetrix PageSpeed devices offer a durable structure for analyzing your site's efficiency through informative metrics and workable suggestions. By leveraging functions such as the waterfall graph and efficiency scores, you can determine details areas that require attention. Nevertheless, recognizing how to interpret these insights and carry out reliable changes is vital for understanding their complete benefit. What are the essential strategies that can lead to significant renovations in your online existence?
Comprehending GTmetrix Fundamentals
GTmetrix is an effective device developed to assess the performance of website, providing valuable understandings into load times and overall user experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix offers an extensive analysis of numerous internet performance variables. This dual approach makes it possible for customers to recognize details areas for improvement and optimize their websites effectively.
The device produces comprehensive reports that highlight crucial efficiency indications, including page tons time, total web page size, and the number of requests made. In addition, GTmetrix appoints a performance score, providing customers an at-a-glance understanding of their web site's efficiency.
Customers can access different functions, such as the ability to test from various geographic areas and devices, guaranteeing that the evaluation shows the perspectives of diverse user experiences. Furthermore, GTmetrix presents workable referrals, guiding web site proprietors toward ideal methods for optimization.
Comprehending these fundamentals is crucial for web designers and digital marketing experts alike, as enhanced web page load times can improve user engagement, boost conversion prices, and reinforce search engine positions. Familiarity with GTmetrix leads the way for efficient efficiency optimization methods.
Examining Your Performance Record
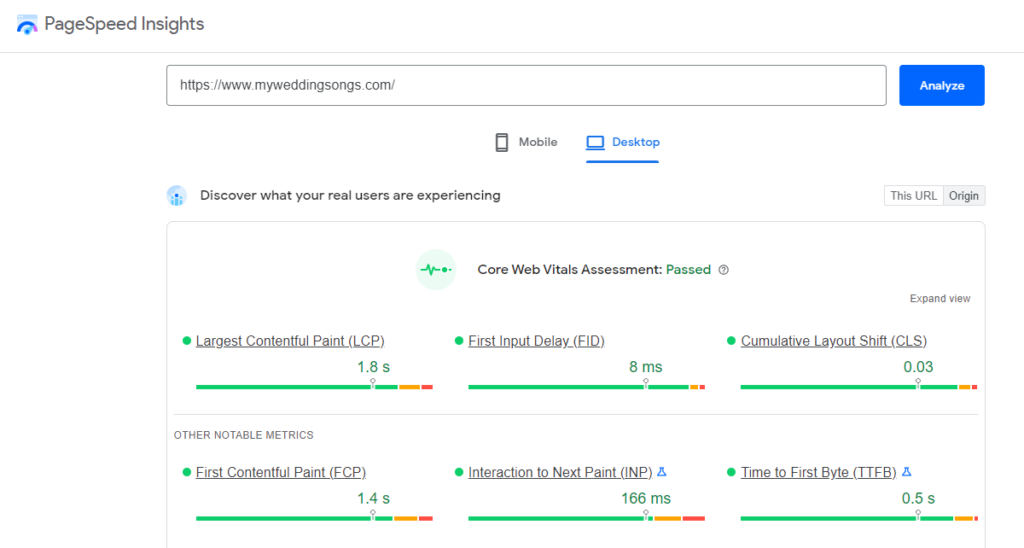
Once users have produced their performance reports via GTmetrix, the following step is to thoroughly evaluate the information provided. The report commonly consists of 2 core metrics: PageSpeed Score and YSlow Score, which supply a review of your website's performance versus industry standards (gtmetrix pagespeed). A high score indicates effective loading times, while a low score signals areas needing improvement
Upon examining the record, individuals must concentrate on the waterfall chart, which aesthetically stands for the filling series of each component on the web page. This comprehensive break down enables users to identify which resources are creating delays. Pay particular attention to the filling time of vital properties like pictures, stylesheets, and scripts.
Additionally, GTmetrix supplies understandings into numerous performance indicators, such as totally loaded time, overall web page dimension, and the variety of requests made. Comprehending these metrics is critical for pinpointing details bottlenecks influencing total performance.
Additionally, the report includes historic data, enabling customers to track efficiency fads in time. This facet is very useful for gauging the influence of any type of optimizations applied. By methodically examining these parts, customers can acquire a thorough understanding of their site's efficiency landscape.
Key Recommendations for Optimization

First of all, pressing pictures is essential, as big files can considerably reduce down packing times. Make use of styles like WebP or execute lazy loading strategies to postpone off-screen pictures up until they are required.
Second of all, minifying CSS and JavaScript files reduces their dimension, which speeds up loading. Tools like UglifyJS or CSSNano can help in this process.
Third, leveraging web browser caching permits returning visitors to fill web pages faster go to my site by storing fixed sources locally. Set appropriate expiration dates for cacheable products to make best use of effectiveness.
Additionally, consider making use of a Content Delivery Network (CDN) CDNs distribute your content throughout multiple web servers worldwide, making sure that individuals gain access to data from the closest place, additional reducing latency. - gtmetrix pagespeed
Carrying Out Changes Efficiently
To carry out changes effectively, a structured method is crucial. Begin by prioritizing the referrals provided by GTmetrix based on their possible effect on your page tons time. Emphasis initially on important concerns, such as photo optimization and manuscript minification, as these commonly generate the most significant renovations.
Following, allocate resources and define responsibilities within your team. Assign jobs according to experience, guaranteeing that internet programmers, developers, and material developers work together flawlessly. Develop a timeline for implementing adjustments, which helps maintain momentum and urges accountability.
After performing the modifications, it is critical to examine the web site thoroughly. Utilize GTmetrix to examine the page load time and confirm that the implemented changes have produced the wanted impacts. Determine any unanticipated concerns and make required changes promptly.
Additionally, record each modification made, consisting of the rationale behind it and the outcome observed. This paperwork will act as a valuable recommendation for future optimization initiatives and assist in understanding transfer within the group. By following this structured technique, you can make certain that your modifications are not just reliable yet additionally lasting in attaining long-term performance enhancements.
Monitoring Development Consistently
Frequently keeping track of progress is essential to guarantee that the changes made to enhance page load time are effective and sustainable. After executing approaches stemmed from GTmetrix PageSpeed Tools, it is important to track the performance of your site consistently. This not only aids determine any type of regressions in speed however additionally supplies insights into just how customer experience is advancing.
Utilize GTmetrix's coverage attributes to produce normal over here performance records, which can highlight fads in time. Focus on essential metrics such as completely loaded time, complete web page dimension, and the variety of requests. Develop a regular to review these metrics periodically-- month-to-month or regular, relying on your website's web traffic and update regularity.

Conclusion
Finally, leveraging GTmetrix PageSpeed tools is important for optimizing page load times and improving individual experience. By understanding the platform's essentials, assessing efficiency reports, and executing essential recommendations, significant renovations can be attained. Constant monitoring of development makes certain that optimizations stay efficient over time. Inevitably, an organized technique to utilizing GTmetrix will certainly bring about continual improvements in site efficiency, promoting enhanced customer contentment and interaction.
GTmetrix is an effective device made to evaluate the performance of internet pages, offering important understandings into lots times and general individual experience.As soon as customers have created their performance reports through GTmetrix, the next action is to completely analyze the data presented.Moreover, the report consists of historical information, allowing users to track efficiency patterns over time.Use GTmetrix's reporting attributes to create normal performance records, which can highlight patterns over time. Ultimately, an organized strategy to utilizing GTmetrix will lead to sustained improvements in internet site efficiency, cultivating increased user complete satisfaction and engagement.
Report this page